Funny Slipping Motions Funny Slipping Motions Gif
As an email marketer, you're always trying to improve your campaigns through the use of copy, design, and images. But with so much competition for subscribers' attention, it's no surprise you might want something to set you apart—enticing readers to click through and care about your message. One way to do this? Animated GIFs.
Adding animation might be just the thing you need to increase subscriber engagement. Email marketers like you are increasingly turning to animated GIFs in email to provide that extra interest. According to our 2020 State of Email data, 51.28% of marketers said they're using animated GIFs at least sometimes in their marketing emails.
So how can you get in on this action? In this blog post, we'll cover:
- What a GIF is
- The benefits (with inspiring examples)
- The downsides of animated GIFs
- How to make animated GIFs
- Email client support and load times
What is a GIF?
GIF, which stands for Graphics Interchange Format, is an image format developed by CompuServe in 1987. Due to wide support across browsers and email clients, GIFs have been a popular image format since the early days of the internet.
More importantly, though, GIFs can be animated. Similar to how a flipbook works, GIFs rapidly display a series of images to produce the illusion of motion. In the internet's early years, GIFs (and the marquee and blink tags) were the primary method of adding movement to a web page.
A lot has changed since the 1990s. Animated GIFs are enjoying a renaissance both on the web and in email marketing. While there is still some debate as to how you actually pronounce "GIF," most will agree that GIFs can be an excellent marketing tool.
The benefits of animated GIFs in email
Whether you prefer a hard "G" or like to rhyme GIF with a certain brand of peanut butter, let's look at why GIFs are so useful in emails.
Grab your subscribers' attention
Adding motion to your email with a GIF is a great way to grab your subscribers' attention, point them toward an action you want them to take, or keep them scrolling to make sure they get your whole message.
Google uses a cute GIF to celebrate their subscribers.

Grammarly uses a subtle animation to draw even more attention to their offer.

Xfinity places their GIF further down in the email to draw their subscribers in and encourage them to scroll.

We used a faux video GIF to draw attention to our video and get subscribers interested in clicking to see more.

Show off your products and services
You know your product is great. Make sure your subscribers know it, too. There's nothing like an animated GIF to show off how your product or service works.
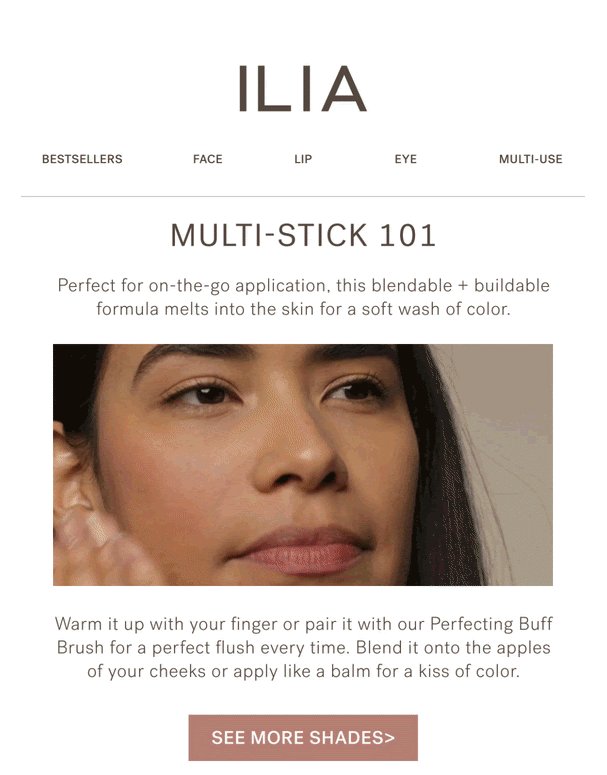
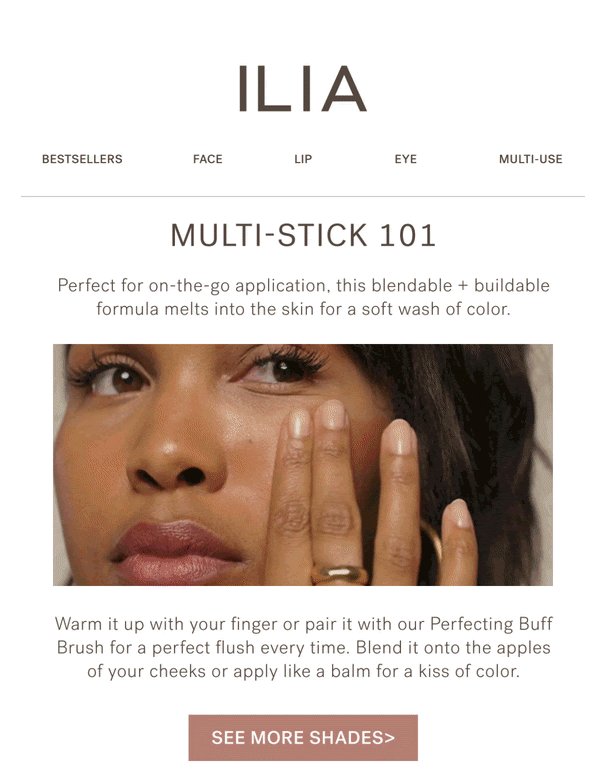
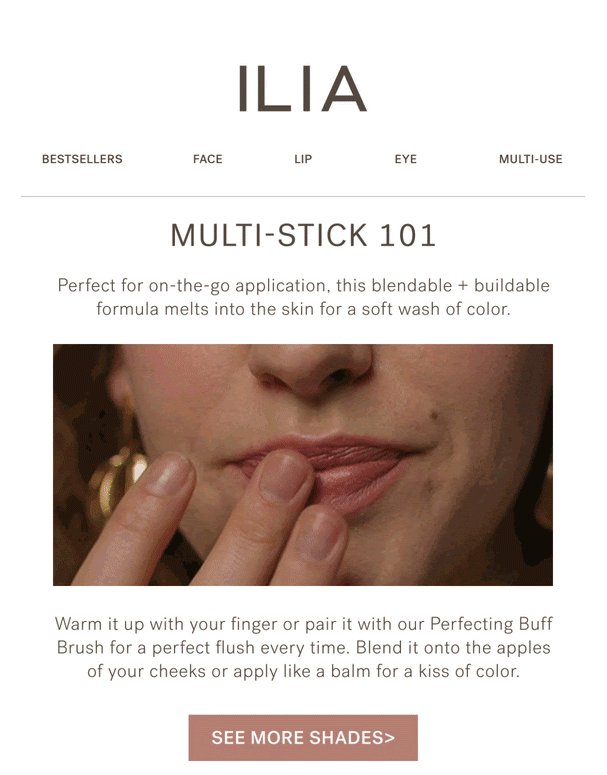
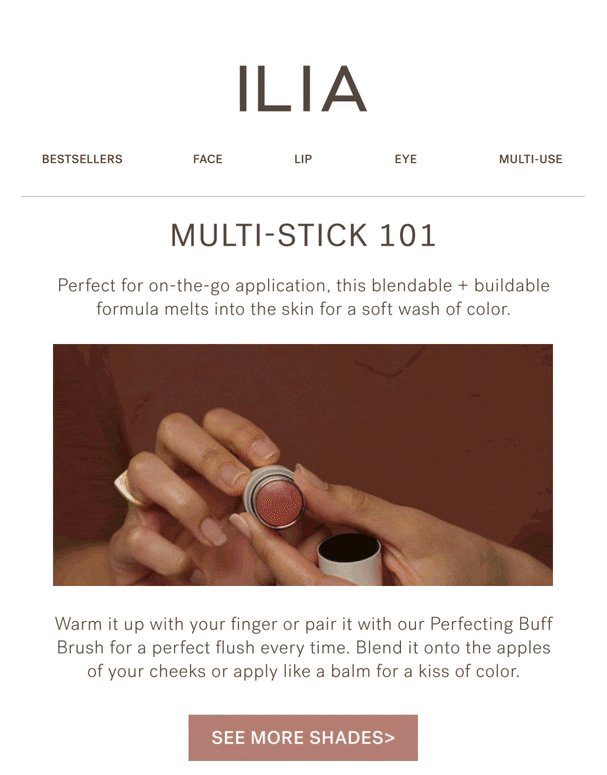
ILIA Beauty showcases their product in action with real people.

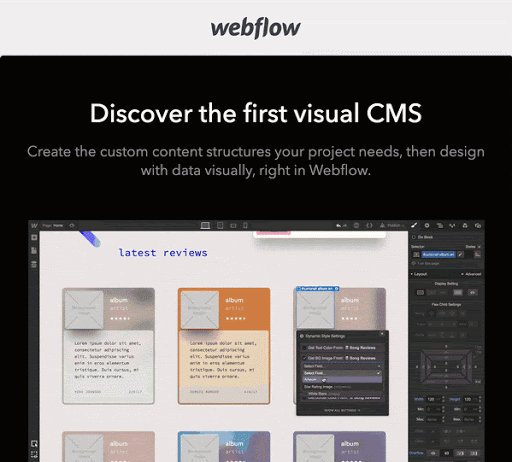
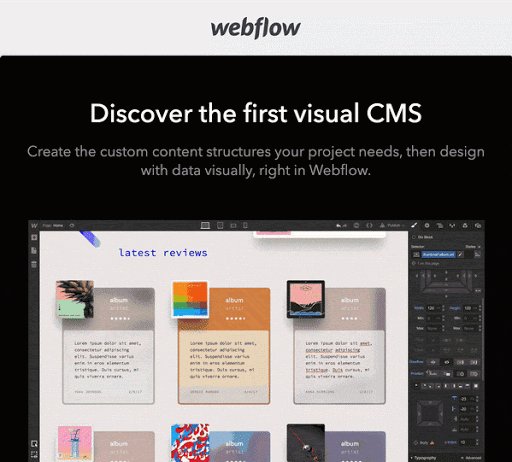
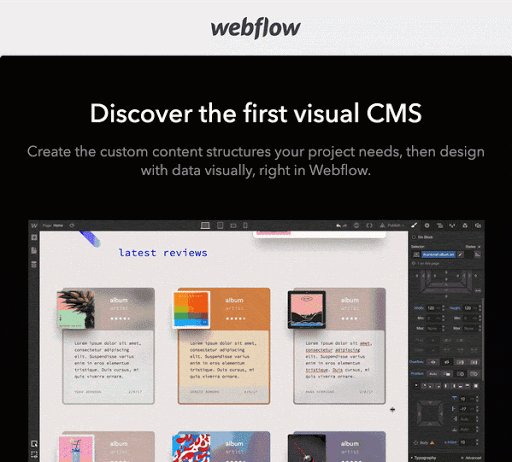
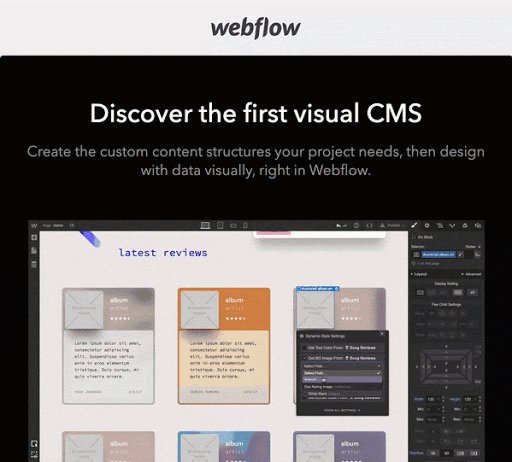
Webflow shows their product in action so subscribers know what to expect.

Magic Spoon shows off their different flavors and awesome package design.

Simplify a complex idea
If a picture is worth a thousand words, then an animated picture is probably worth even more. Use an animated GIF to illustrate a complex idea or show your subscribers that things are even easier than they think.
Baggu took simple cleaning directions to the next level by animating them. By making four different animations, the subscribers have to scroll to see the whole story.

Finding your calm sounds simple. But over the past year, we've all realized how hard it can be. Headspace shows you how to find your calm with a GIF better than anyone could explain with words.

Tease something new or coming soon
Do you have some new content or product you're about to release? Have a great offer coming out soon? Use an animated GIF to create awareness or interest in your product—and have subscribers looking out for your next email.
Apple teases an extended Black Friday sale and urges subscribers to "save the dates" for shopping so they don't miss out on deals.

Linus' electric bike is just hinted at in the shadows in this email. Subscribers will have to click through to see the actual product.

Tinker teases both a Black Friday sale as well as a limited edition watch with this animated GIF to keep subscribers looking out for the next email with more information.

The downsides of animated GIFs
As wonderful as animated GIFs are, they aren't without their faults.
Lack of accessibility
Animated GIFs can pose a problem in terms of accessibility for a variety of reasons.
Content flashing rates between 2 Hz and 55 Hz can harm users with photosensitive epilepsy. In addition, users who are visually impaired may have difficulty reading or reviewing content on a GIF before the animation changes. So, ensure your animated GIFs either have smooth transitions or don't animate from one frame to the next at a high rate.
And, since GIFs are image files, you should always include appropriate alternative text for users who rely on assistive technology like screen readers. Images are inherently inaccessible for a lot of people, so providing copy and context allows them to understand your message more clearly.
 | Create accessible, inclusive emails for all your subscribers Get the insights and step-by-step advice you need to write, design, and code emails that can be enjoyed by anyone—regardless of their ability. Learn how → |
Poor background transparency
If you need to bring more color or some background transparency to your animated content, then an animated GIF may not be the way to go.
GIFs are not graceful when it comes to transparent backgrounds. But fear not, you can bring an animated alternative to email in the form of an animated PNG (APNG). Be sure to take note of the same compressions tips and tricks we share next since APNGs also like to pile on the kilobytes (KB).
And if you're looking for yet another alternative to animated GIFs, you might want to explore CSS animations.
How to make an animated GIF for email
GIF creation can be done a number of ways. You can use online makers that allow you to animate a selection of photos or turn a video into an animated GIF. Or you can use software such as Adobe Photoshop or Adobe Animate to make custom designs move.
My preferred way of creating animated GIFs is to work within Adobe Animate. This is born out of years of working in Flash back in the day. As Flash got retired, Adobe Animate took over, retaining some of Flash's features while bringing in more output options such as HTML5, video, and animated GIF.
So I'll dive into how to make an animated GIF in Adobe Animate.
Creating with Adobe Animate
Step 1: Create a new file and input dimensions
To make a GIF in Adobe Animate, first create a new file and input the dimensions you would like this to be. Pro tip: Create your animation at twice the size for retina display, just as you might for static imagery.
Step 2: Import the graphics to be animated
You can design your animation directly onto the canvas, using the software's shape and drawing tools, creating a layer for each element. If you created the design for your animation in Adobe Illustrator, you can simply copy and paste your vector graphics onto your canvas. Otherwise, you can import graphics into Adobe Animate by going to file > import > import to stage. Or if you're importing a graphic that will be reused multiple times, you can "import to library."
Step 3: Create your animation
Now you can use the timeline to create your animation. There are a lot of possibilities with software like this, and it would be hard to touch on all of these in a single blog post. However, there's a wealth of resources out there with many helpful guides on YouTube, in Adobe's online tutorials, and within the software itself.
I would recommend paying particular attention to content around symbols, tweening, and ease. With these three functions alone, you can create highly engaging animation that helps grab attention, push your message, and delight your audience. All while bringing buckets of brand personality to your emails.
Symbols
A symbol is a graphic, button, or movie clip that you create once and then re-use by selecting it from the library.
Once you've created a symbol, you can re-use it within your animation—this is called an instance. If you were to edit your symbol, such as change the color, that change would be made across all instances (similar to email partials). But if you were to edit an instance, your change would only apply to that one instance.
For animated GIFs, I suggest only converting your design elements to graphic symbols. Both movie clips and buttons have their own timeline attached to them, so you can animate them independently of the main timeline. However, as any animations created outside of the main timeline aren't honored when you export your animation as a GIF, it makes sense to stick with graphic symbols which only animate on the main timeline.
Tweening
Tweening is how you animate from one state to another. You can use either shape, motion, or classic tweens.
A shape tween can only be used with shapes or elements that you've drawn on to either the canvas or vectors imported using AI importer preferences (rather than as a bitmap). This is because a shape tween enables you to alter the shape of an object. For example: You could add a circle to one keyframe on your timeline, add a square on another, then morph your circle into your square with the shape tween.

Motion tweens are used to create animation movements by specifying different values between the first and the last frames. With this kind of tween, you can alter an object's properties—including position, size, color, effects, filters, and rotation.

Classic tween is very similar to motion tweening. It was carried over from Flash and is retained within Animate as an additional option. This is my preferred way to apply motion tweening, as easing techniques (discussed below) are a little more straightforward to apply.
Ease
Easing goes hand in hand with tweening. If moving an object from one position to another using the timeline is the cake, then easing is the frosting!
Using Animate's ease functionality, you can make the tween accelerate or decelerate at the beginning or end. Or add a little bounce when the tween completes. This really helps bring some personality to your animation.

The ease applied to this tween starts the animation quickly and slows at the end.

Here I have applied a bounce-in ease to my tween.
For information on how to apply easing check out this video on YouTube.
Step 4: Export your animated GIF
Saving your animation out of Adobe Animate as a GIF is nice and simple. Just head to File > Export > Export Animated GIF.
Keeping your file size down
Regardless of how you create your animated GIF—either with Adobe Animate or something else—keeping your file size down is crucial for email. There are a few things worth considering to help you keep your animations as light as possible.
Compression
Tools like Animate and Photoshop have limited compression options for GIFs; it's often better to use external software instead for compression. I recommend ImageOptim, which is free to download, or EZgif, a free online GIF optimizing tool, to get your file size down to its optimum weight. Personally, I like to keep mine below 1 megabyte (MB), but the optimal file size will vary and depends on email load time which we discuss later in this blog post.
Flat color
Including photography or gradients in your animation adds weight due to the amount of colors and shades these contain. A GIF can only contain 256 colors—compared to a JPEG which can include upwards of 16 million—which often results in the quality taking a hit. So keeping things simple is key.
Limited frames
The shorter the animation, the better. Each frame your animation contains adds weight to the GIF. Since an animation should really be about complimenting your copy, it makes sense to limit how long your animation plays and encourage readers to move down the email.
If you find that your GIF is carrying a little too much weight after saving and compressing, you can remove frames using Photoshop or EZgif.
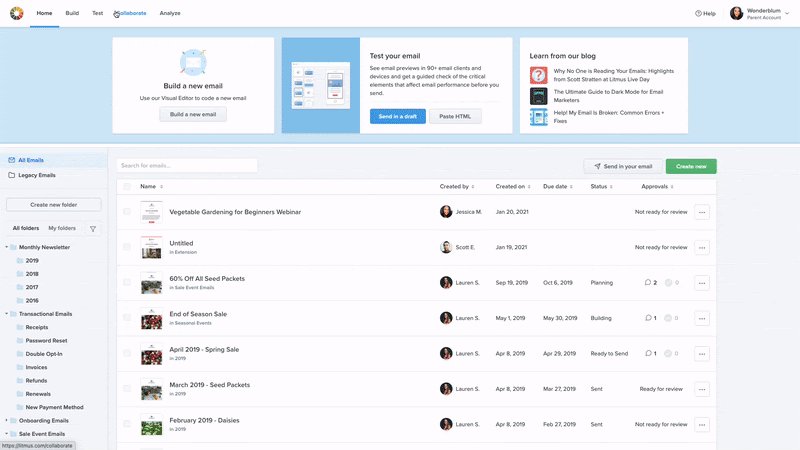
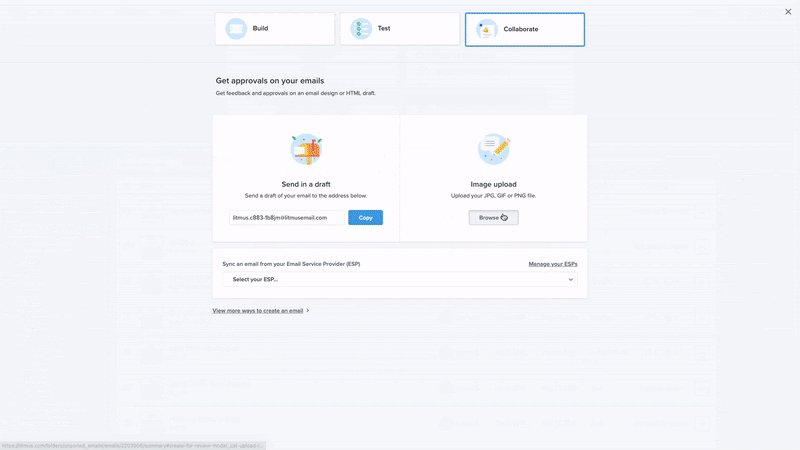
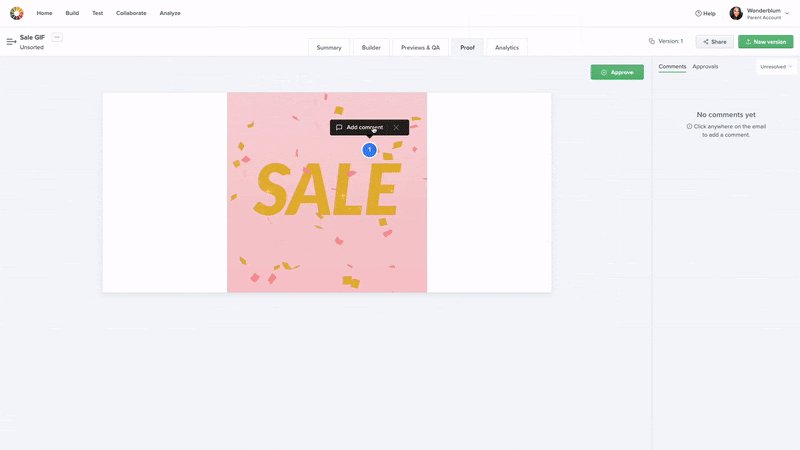
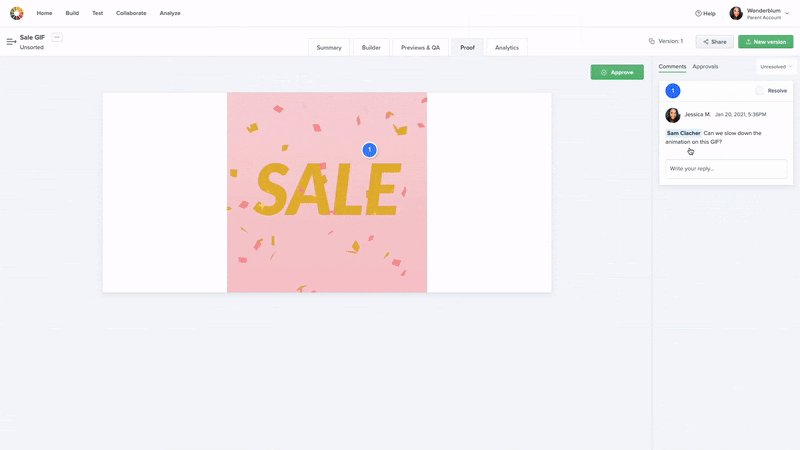
Proofing your animated GIF
Now that you've completed your GIF, you may want to get feedback or approval before placing it within your email. With a real-time collaboration tool like Litmus Proof, you can centralize everyone's comments and approvals.

Implementing animated GIFs in email
Once you have your GIF ready to go, you can include it in your email much the same way you would add any other image file:
However, there are a couple of unique things you need to consider: which email clients support animated GIFs and how long they take to load in your email.
Support
Animated GIFs are supported almost everywhere. Outlook recently updated its support for animated GIFs, but this only affects Office365. Outlook 2007-2019 still don't support animated GIFs.
Here's a quick chart of which email clients do and don't support animated GIFs:
| Desktop Clients | Webmail Clients | Mobile Clients |
| Outlook 2000-2003 ✓ | Gmail ✓ | iOS Mail ✓ |
| Outlook 2007-2019 ✘ | G Suite ✓ | Gmail ✓ |
| Outlook for Mac ✓ | Yahoo! Mail ✓ | Gmail IMAP ✓ |
| Apple Mail ✓ | AOL ✓ | Samsung Mail ✓ |
| Windows 10 Mail ✓ | Outlook.com ✓ | Outlook ✓ |
| Office365 ✓ | Office365 ✓ | Yahoo ✓ |
| Comcast ✓ | AOL ✓ | |
| Orange.fr ✓ | ||
| SFR.fr ✓ | ||
| GMX.de ✓ | ||
| Web.de ✓ | ||
| T-Online.de ✓ | ||
| Freenet.de ✓ | ||
| Mail.ru ✓ |
To maintain a great experience where animated GIFs are not supported, be sure to make the first frame contain everything you need as a static fallback.
You could also provide a fallback for Outlook by hiding the normal GIF image and displaying a static image and/or different content inside Outlook conditionals:
Load time
Earlier, we discussed file sizes. Load time is where the file size becomes very important.
You can test load times with a tool like Litmus' automated pre-send testing checklist to see if your images are taking too long to load. On average, we've found that just over half of recipients only spend less than two seconds on an email. So your animated GIFs need to load fast to make an impression.
We tested different file sizes to find their average loading speeds over different connections. On average, a 4.4MB animated GIF can take over two times longer to load over a 4G LTE connection than over an Ethernet connection.
Here are some average speeds for different file sizes on different connections based on our own experiment:
Average Content Download Speed (in seconds)
| File Size | 4G LTE | WiFi | Ethernet |
| 180kB GIF | 0.37 | 0.29 | 0.22 |
| 1MB GIF | 1.18 | 0.54 | 0.44 |
| 3.2MB GIF | 2.87 | 1.44 | 1.04 |
| 4.4MB GIF | 3.23 | 1.83 | 1.34 |
These times are the content download speed and don't take into account the time to first byte (TTFB). TTFB is a way to measure the responsiveness of a web server. So if you're hosting your images on a server that is slow to respond, the load times for the animated GIFs would increase for your subscribers.
On top of slower load times, animated GIFs with larger file sizes will also use up data faster, which your subscribers probably won't be happy about. I used up my data just testing GIF file size download speeds for this blog post, so it's super easy to do. Let your subscribers keep as much of their data for fun stuff instead of loading your email.
Since you don't have control over your server speed, your subscriber's connection, or your subscriber's data plan, it becomes extremely important to make sure that your animated GIFs are small enough to ensure that your audience can view it no matter where they're opening your email. We recommend 1MB at the largest.
Final thoughts
Animated GIFs have the power to delight, wow, and captivate your email subscribers. But, make sure you use your GIFs wisely! Your subscribers should always stay at the top of your mind when creating and implementing GIFs in your emails. Don't animate just because you can—think of how it'll benefit your audience.
We can't wait to see what you create!
This blog post was originally published on January 9, 2020, by Jason Rodriguez. It has been updated for clarity and with new information on February 23, 2021.
Source: https://www.litmus.com/blog/a-guide-to-animated-gifs-in-email/
0 Response to "Funny Slipping Motions Funny Slipping Motions Gif"
Post a Comment